Part 1: Getting to Know the User
Understanding What the User Sees When They Press Enter on a Search
In this episode of "The Google Search Process", we will introduce the user and their needs. By comprehending the user and their objectives, we can better comprehend what happens when you input the query www.google.com and hit the Enter key. This will make our journey of understanding much more satisfying and easier to follow.
What You Will Learn
By the end of this episode, you will walk away understanding how the search process (who is known as a client) occurs from the user's perspective. Specifically, you will understand the following:
A user/client
A user agent
A server
A URL
HTTP and HTTPS
DNS
Meeting the User

Meet Bob, he is about to start his day and needs to access the internet. Bob is an avid computer user who can search the internet for his needs. His usual morning routine includes visiting his favorite search engine which is available at www.google.com.
Today, we want to ride with Bob as he visits www.google.com while demystifying the behind-the-scenes that is usually overlooked. We will look at it through the eyes of Bob, who is a user of the internet.
Before that, who is a user though? Well, a user is an entity that benefits from a provided by another entity. What is this other entity? I'm glad you asked, this entity is what is referred to as a server, and it does exactly what its name says, it serves. We will get to see this web throughout this series so it is helpful to remember what it is.
The User and the Web Browser
After getting a cup of hot coffee, Bob is ready to visit his favorite search engine and continue his day, so he launches his preferred web browser, e.g., Google Chrome or Mozilla Firefox. Technically, the web browser Bob is using to access the internet is known as a User Agent. A user agent is a client application that makes HTTP requests on the user's behalf.
Any application that issues a web request is an HTTP agent, and Bob's browser is an example. It is this application that allows Bob to access the Google search engine. You can think of this application as the middleman between Bob and his favorite search engine.
The User at the Web Browser's Address Bar

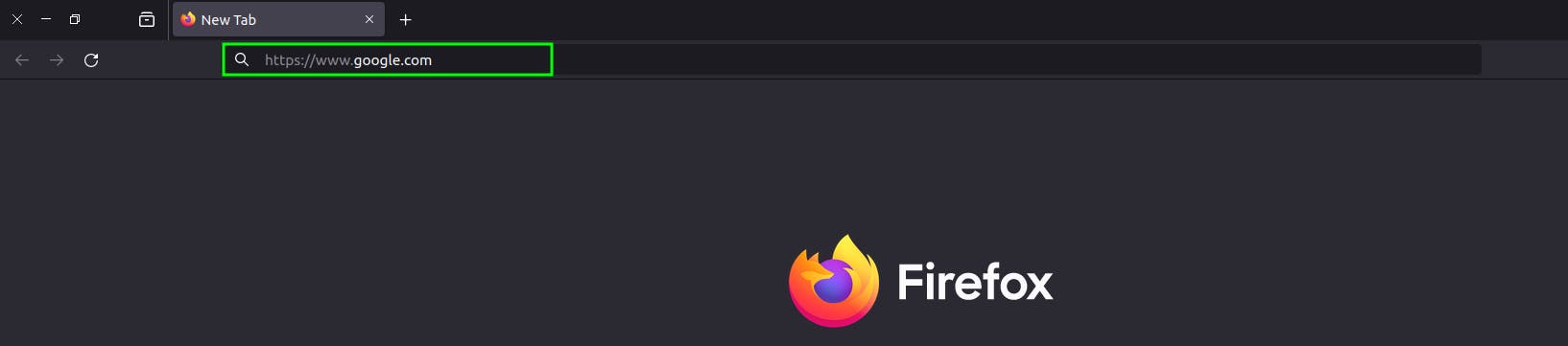
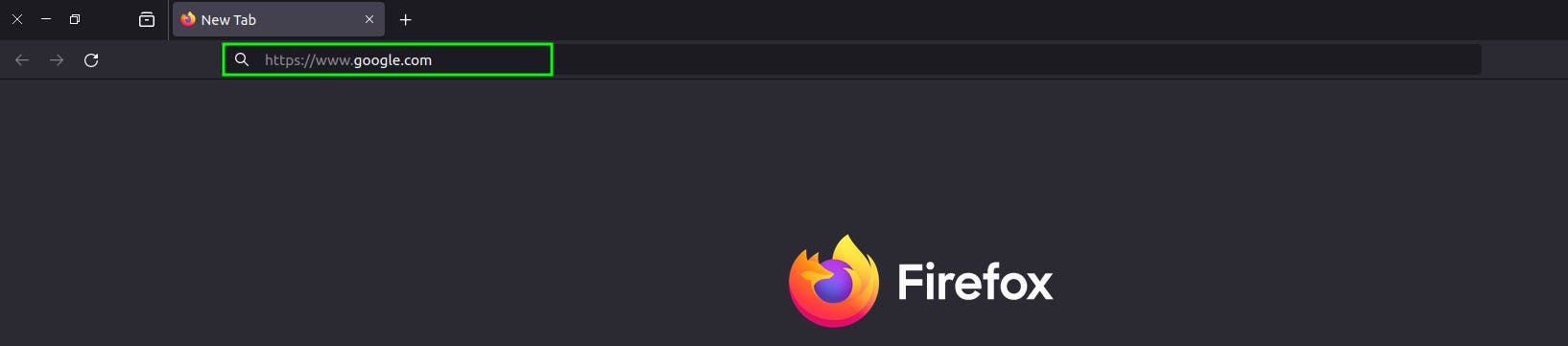
Bob has launched his web browser and typed https://www.google.com in the browser's address bar. But before Bob presses the Enter key, let's dive in and look at what is happening in the address bar.
You may have realized that in previous paragraphs, I may have casually tossed around the term ‘HTTP’ without giving it a proper introduction. Oops! Let’s take a moment to correct that, shall we?
HTTP is the protocol behind the World Wide Web (WWW). It provides a standardized way for computers to communicate with each other. For every web transaction that transpires between Bob and the internet, HTTP is invoked. So, it is pretty clear HTTP is the thing you can't do away with if you want to share content such as web documents, and forms across the internet. HTTP is the acronym for Hypertext Transmission Protocol.
There's another form of HTTP and it is known as HTTPS. The 'S' means Secure, and if you look closely at Bob's address bar, you'll see he is using this protocol. Be like Bob, always use secure protocols. Next, let's break down what's in the address bar for a full picture.
The Thing in the Address Bar
Now let's take everything in the address bar and break it down so we understand why Bob typed that.

In the address bar, Bob typed https://www.google.com. Hmm, what does this mean?
That thing (a bunch of characters) in the address bar is known as the URL (Uniform Resource Locator). URLs are the standardized names of resources on the Internet. Essentially, a URL points to the location of the information or resource we are trying to access. You can think of URLs as the address to a location you would like to visit and how to reach there. Now that you understand what a URL is and why we need them, let's break down the address to understand what each part is doing.
Starting from left to right https:// is the protocol Bob wants to use as he accesses the internet. This is known as the URL scheme. It tells the web client how to access the resource, Google's search engine in Bob's case.
The second part of the URL (www.google.com) is where the server is located. When Bob's web browser is provided with this information, it can determine where the resource is stored or hosted.
There's a final part that Bob didn't worry about adding, that's the / character. This is known as the resource path. It tells what particular resource on the server Bob is requesting. This particular / means the root or starting point of a resource. Other examples could have been /sign-in or maybe /index.html. Since Bob left it out, / is automatically appended to the address and the starting point of the resource is what Bob gets.
Let's allow Bob to press the Enter key now.
The User and the Enter Key
The moment Bob hits the Enter key on his keyboard after typing https://www.google.com, a whole bunch of chained actions begin to take place. Here's a high-level overview of what is going on. We will break down each step and provide more details in future episodes. The aim is to view things from the user's perspective in this episode.
Bob pressed the Enter key and kick-started a process known as encapsulation (more on this in the network's perspective episode). This process takes care of cooking up the right things needed to send Bob's web request to the web server. For now, we won't go any deeper than knowing this process must happen. Here's what we will do though, we will talk at a high-level how some of the processes are occurring.
Names on the Internet? Really?
In step 1, Bob's computer sends the web request to www.google.com. But there's a problem, the internet does not work with names like you would expect. Instead, it uses some numbers known as an IP address, and is synonymous with a contact number. But since humans can only remember just about a few numbers on top of their heads every time, the Internet allows for names (much like the names in your contact list).
The Domain Name System (DNS) is a protocol that enables the internet to function smoothly. It works like your phonebook or contact list. If you need to call someone from your contact list, you can easily find their name and phone number. Similarly, when you want to access a website, you type in the domain name in your browser, and DNS will take care of the rest by translating the domain name into an IP address that the internet can understand. This process happens in the background, and all you have to do is sit back and enjoy browsing the web.
So in step 2, Bob's computer seeks the IP address of www.google.com from a DNS Server. The response in step 3 tells Bob's computer the IP address that is mapped to www.google.com. This further solidifies the concept that it tells us where the server is located. After Bob's computer receives the IP address of www.google.com, it proceeds to build up the HTTP request in step 4.
Bob takes a sip of coffee as he waits for the page to load after making a request. During this time, the familiar spinning wheel appears, indicating that the website is loading. Bob is unaware of the technical processes that occur behind the scenes during this time. We will delve into those details in the upcoming episodes.
Conclusion
This has been a high-level overview of what happens from the user's perspective. We also picked up some new terms like user agent, server, DNS, and a few others. We will discuss in much detail what happens in greater detail from the network's perspective. This is one of the areas Bob has no clue is going on in the background.
See you in the next episode.
Sources
Bob's Image: Vector Vectors by Vecteezy
HTTP Pocket Reference - Clinton Wong
HTTP: The Definitive Guide - David Gourley and Brian Totty with Marjorie Sayer, Sailu Reddy, and Anshu Aggarwal

